
لینوکس ubuntu چیست ؟
ubuntu محبوب ترین توزیع سیستم عامل لینوکس در جهان است . ممکن است ubuntu بهترین توزیع باشد یا نباشد ولی در حال حاضر محبوبترین است .
این توزیع از لینوکس یا بعبارتی دیگر برند " ubuntu " توسط شرکت Canonical جهت استفاده خانگی ، استفاده روی سرور یا برای کاربردهای دیگر توسعه داده شده است .
همچنین ubuntu محبوب ترین سیستم عامل برای کلاد ( cloud ) میباشد .
شرکت گوگل محیط توسعه ی خود برای سیستم عامل اندروید را در محیط ubuntu آماده کرده است و بسیاری از جاهای دیگر ubuntu محبوب است ، به طوری که وقتی بسیاری از افراد به لینوکس فکر میکنند به احتمال زیاد ، به ubuntu فکر میکنند .

پس لینوکس در چیست ؟
اگر چه در سرتاسر اینترنت مطالبی در مورد لینوکس موجود است ، اما بسیاری از اافراد هنوز نمیدانند لینوکس واقعا چیست .
اگر بخواهیم بصورت حرفه ای تعریف کنیم ، لینوکس یک هسته است ، هسته ای برای سیستم عامل کامپیوتر ها .
این هسته ی لینوکس گسترده تر از چیزی است که مردم بعنوان هسته ی سیستم عامل اندروید تصور میکنند .
وقتی از سیستم عامل لینوکس صحبت میکنیم ، در حقیقت منظور مخلوطی از هسته ی لینوکس به همراه برخی از ابزارهای اوپن سورس میباشد که بیشتر مربوط به پروژه گنو هستند و به آنها گنو/لینوکس گفته میشود .
برای بیان ساده تر ، گنو/لینوکس ( که به اشتباه لینوکس گفته میشود ) یک سیستم عامل اوپن سورس است که بر روی هسته ی لینوکس ساخته شده است و شاخته ای از سیستم عامل یونیکس میباشد ، گنو/لینوکس پسرعموی دو سیستم عامل BSD و macOS میباشد .
هر چند برنامه های ساخته شده برای این سیستم ها بصورت مستقیم در لینوکس کار نمیکند ولی معمولا برای لینوکس قابل پورت شدن است .
خلاصه اینکه سیستم عامل های اساسی مشابه هم هستند و تغییر سیستم عامل از لینوکس به مک یا برعکس سخت نخواهد بود .

ubuntu چطور شروع به کار کرد ؟
لینوکس ubuntu از ابتدا به این اندازه محبوب نبوده است ، در حقیقت ubuntu هنوز یک توزیع جوان است . با توجه به آنچه گفته شد ، محبوبیت و ارتقای ubuntu همزمان با محبوبیت لینوکس اتفاق میوفتد .
ریشه ی توزیع ubuntu ، توزیع دیگر لینوکس به نام دبیان است . دبیان نیز یکی از قدیمی ترین و محبوبترین توزیع های لینوکسی میباشد و پیشرفت های زیادی را به وجود آورده است که کاربران مدرن لینوکس روز به روز بر آن تکیه می کنند .
Mark Shuttlesworth یک کارآفرین در آفریقای جنوبی که طرفدار دبیان بود و زمانی که شرکت خود را تاسیس میکرد با آن کار میکرد .
آقای Shuttlesworth تصمیم گرفت یک توزیع جدیدی برای لینوکس بسازد و نام آن را ubuntu گذاشت .
نصب و راه اندازی دبیان در سال ۲۰۰۴ بسیار سخت بود و یکی از اهداف اولیه ubuntu رفع کردن این مشکل بود به عبارتی دیگر هدف اصلی ubuntu این بود که عموم مردم به سادگی از یک توزیع بتوانند استفاده کنند .
سیستم های دسکتاپ در انحصار مایکروسافت بود و ubuntu میخواست آنرا تغییر دهد .
نسخه های ابتدایی توزیع ubuntu بر ابزارهای رابط کاربری تمرکز بیشتری داشت همانند نصب کننده ی گرافیکی که باعث جذب کاربران زیادی به سمت این توزیع شد .
ubuntu کامپیوتر شما را برای خود شما تنظیم میکند که قبلتر در دنیا لینوکس همچین چیزی وجود نداشت .
ubuntu یک دسکتاپ کاملا آماده ، ساده و قابل استفاده برای کاربران عادی را فراهم میکند .
ubuntu نقاط ضعف لینوکس را رفع کرد مثل ساخت برنامه های جانبی ، درایورها ، دسترسی راحت و . .
بطور واضح ، تلاش برای در دسترس قراردادن لینوکس برای همه ، با ubuntu محقق شد چون ubuntu به زودی در قلب کاربران جدید لینوکس و همچنین کاربران قدیمی جای باز کرد .

با ubuntu چه کارها میشود انجام داد ؟
شاید قبلا از این موضوع اطلاع نداشتید ولی شما با توزیع ubuntu لینوکس ، هر کاری را که بخواهید میتوانید انجام دهید .
ubuntu یک توزیع لینوکسی قدرتمند و همه کاره است . بصورت تئوری شما میتوانید ubuntu را روی هر دستگاهی نصب و اجرا کنید و به عبارتی دیگر ubuntu روی کامپیوتر خانگی ، لپتاپ و گوشی های هوشمند قابل نصب است .
شما میتوانید ubuntu را روی سرور نصب کنید و وب سایت خود را میزبانی کنید ، شما میتوانید در یک دستگاه متصل به شبکه جهت تهیه نسخه ی پشتیبان از فایل های خود استفاده کنید .
شما میتوانید ubuntu را روی Raspberry Pi نصب کنید تا در دستگاه های اینترنت چیزها بتوانید استفاده کنید . سرانجام ، میتوانید به روتر سفارشی خود متصل کنید که با ubuntu اجرا میشود .
اگر احساس میکنید واقعا خلاق هستید سعی کنید ubuntu را روی گوشی اندرویدی خود اجرا کنید ، راه های زیادی برای این کار وجود دارد که اگر جستجو کنید پیدا خواهید کرد .
اگر این مطلب را میخوانید به احتمال زیادی دوست دارید ubuntu را روی کامپیوتر خانگی یا لپتاپ خود نصب کنید و نگران این هستید که آیا برنامه های ویندوزی یا مک شما پیدا میشود یا نه ؟
مثل تمام سیستم عامل های دسکتاپ ، توسعه دهندگان برنامه های ubuntu نیز دست به کار شده اند و تقریبا برای هر برنامه ای در ویندوز یا مک جایگزینی در ubuntu وجود دارد که اکثرا رایگان هستند پس جای نگرانی نیست .
اکثر درایورهای سیستم شما اعم از گرافیک و کارت صدا و . برای ubuntu موجود است و البته برای اطمینان بیشتر نام درایور خود را برای ubuntu در اینترنت سرچ کنید و سپس اقدام به نصب لینوکس ubuntu بکنید .

آینده ی ubuntu چطور است ؟
سخت است بگوئیم چه بر سر ubuntu خواهد آمد اما ubuntu همچنان بعنوان یک بازیگر اصلی در تکنولوژی های جهان نقش بازی میکند .
ubuntu همیشه در زمینه ی رایانش ابری مورد علاقه است و همچنان به پیشرفت خود ادامه میدهد . همچنین ubuntu در زمینه ی هوش مصنوعی و یادگیری ماشین مطرح است .
ubuntu یک نسخه ی خاص برای اینترنت چیزها دارد ، Ubuntu Core نام دارد همچنان در این زمینه در حال پیشرفت است .
از آنجایی که شرکت IBM ، توزیع Red Hat لینوکس ، را به تصرف خود درآورد ، شرکت Canonical که توسعه دهنده ی ubuntu است بزرگترین شرکت مستقل لینوکسی است .
بسته به ت های شرکت IBM برای Red Hat، کاربران سابق Red Hat و CentOS می توانند به ubuntu سوئیچ کنند .
ubuntu به عنوان بزرگترین بازیکن در دسکتاپ و دنیای کسب و کار است و به احتمال زیاد خواهد بود .
هر آنچه که به سر ubuntu در آینده خواهد آمد ، کاملا روشن است . همه نشانه ها به رشد مداوم کانونیکال و ubuntu در دنیای کسب و کار و بهبود قابلیت استفاده و سازگاری کاربران خانگی ubuntu اشاره دارد.
. اتمام .
امروزه توسعه ی اپلیکیشن های موبایل سنگ بنای موفقیت ، رشد ، نوآوری و سودآوری در کسب کار ها میباشد . چندین شرکت بزرگ در حال حاضر از تکنولوژی های تلفن همراه برای رسیدن به اهداف تجاری خود استفاده می کنند .
این مقاله یک مقایسه برای انتخاب فناوری مناسب برای رسیدن به هدف شما از تولید اپ های موبایل است .
اگر میخواهید یک اپلیکیشن موبایل جدید بسازید ، وقت آن است که دو ابزار محبوب توسعه ی اپ های موبایل یعنی زبان برنامه نویسی kotlin و فریمورک react native را مقایسه کنید تا مزایا و معایب هر کدام را تشخیص دهید .
این تجزیه و تحیلیل کوچک و سریع به شما کمک خواهد کرد تا بعد از خواندن این مقاله متوجه شوید که react native مناسب شماست یا kotlin ؟
فریمورک React Native یک فریمورک با زبان برنامه نویسی JavaScript است که توسط شرگت فیسبوک برای توسعه ی اپلیکیشن های موبایل ساخته شده است. با react native شما میتوانید برای ios و android برنامه تولید کنید و از کدهای وب در توسعه ی اپلیکیشن های موبایل نیز استفاده کنید .
react native بر پایه ی فریمورک React میباشد که توسط فیسبوک برای کارهای رابط کاربری وب ساخته شده است که هدف اصلی این فریمورک نیز پوشش تلفن های هوشمند همراه بوده است .
این فریمورک به توسعه دهندگان اجازه میدهد با زبان برنامه نویسی که از قبل با آن کار میکردند اپلیکیشن های موبایل هم تولید کنند ( منظور زبان جاوا اسکریپت است ) .
کدهای نوشته شده برای سیستم عامل android را میتوان با دیگر پلتفرم ها مانند IOS به اشتراک گذاشت و توسعه دهنده همزمان میتواند برای ios و android اپ تولید کند .
این فریمورک به شما اجازه میدهد که از component های ui اصلی سیستم عامل ها استفاده کنید .
این زبان برنامه نویسی توسط JetBrains توسعه داده شده است و پشتیبانی میشود . Kotlin یک زبان برنامه نویسی است که روی ماشین مجازی جاوا یا JVM اجرا میشود و قابلیت کامپایل به سورس کد زبان javaScript برای LLVM compiler قابل استفاده است .
پس از تائید شدن رسمیت زبان Kotlin توسط گوگل که سازنده ی سیستم عامل اندروید است ، محبوبیت این زبان بیشتر و بیشتر شد .
زبان Kotlin بخوبی در محیط Android Studio در کنار زبان Java قابل استفاده است و دیگر ide یا محیط های توسعه نیز از kotlin پشتیبانی میکند .
کدهای نوشته شده با Kotlin نه تنها دقیق و مختصر است بلکه بسیار تمیز و قابل درک میباشد ، این قدرت به برنامه نویسان این امکان را میدهد که خطاهای کمتری داشته باشید و اگر هم خطایی بوجود آمد سریعا قابل حل باشد که شعار کاتلین نیز تقریبا این است : "با خطوط کمتر کد بنویس" !
React Native از جامعه ی خوب برنامه نویسان برخوردار است که اکو سیستم خوب توسعه ی اپلیکیشن را فراهم کرده است ، و همچنین دسترسی به کتابخانه ها و پلاگین ها زیادی دارد که سرعت توسعه را بیشتر میکند . این اپلیکیشن ها از ویژگی های بصری و قوی نیتیو بهره می برند بدون اینکه به عملکرد آنها آسیب برساند.
از سوی دیگر، گوگل Kotlin را به عنوان زبان استاندارد برای توسعه اندروید توصیه می کند.
کاتلین ۱۰۰% با جاوا سازگار است و همچنین قابلیت کار روی پروژه های قدیمی که با جاوا نوشته شده اند را فراهم میکند .
Kotlin یک زبان سطح سازمانی است که با هدف حل مشکلات برنامه نویسی و توسعه که با شیوه های قدیمی مثل جاوا وجود داشت منتشر شده است .
حال بسته به گفته های بالا این شما هستید که در نهایت تصمیم خواهید گرفت که کدام را انتخاب کنید .
تمام
مطالب زیر ممکن است برای شما مفید باشد
Flutter یا React Native از دید یک توسعه دهنده 5 دلیل برای یادگیری کاتلین اطلاعات مفید کاتلین که نباید از دست بدید برنامه نویسی سوکت در جاوا ابزارهای توسعه اپلیکیشن های Cross Platform
محصولات برگزیده مناسب شما
دوره ی آموزش ساخت اپ گالری تصاویر آنلاین با کاتلین کارگاه آموزشی نحوه ی آپدیت ورژن فریمورک laravel کارگاه آموزش کار با API های اینستاگرامی کارگاه آموزشی کار با Grunt js
پایان
در این مقاله قصد داریم سه ویرایشگر کد ، که توسعه دهندگان از انها استفاده میکنند را مورد بررسی قرار دهیم .
من طی سالهای گذشته از محیط های توسعه برای وب استفاده کرده ام با زبان های مختلفی مثل php ، python ، جاوااسکریپت و فریمورک های مختلف کار کردم ولی در طی این سالها که من بطور مداوم از محیط هایی مثل sublime ، vscode ، phpstorme و atom بهره میگرفتم متوجه قدرت atom نسبت به همه ی دیگر موارد شدم که اینجا دلایلش را خواهم نوشت .
ابزاری برای توسعه ی remote ftp :
مشکل اولی که من با محیط vscode مایکروسافت داشتم نبود ابزار یا پکیج خوب برای کارهای remote ftp بود ، شما فرض کنید توسعه ی یک وب سایت را در کامپیوترتان انجام دهید و بخواهید تمام تغییرات بصورت آنی ( هنگام ذخیره کردن فایل ) در سرور sync شود و به در همان لحظه سمت سرور اعمال شوند .
شما برای این کار نیاز به یک ابزار ftp دارید تا ارتباط شما را بصورت منظم با سرور برقرار کند . با وجود چند پکیج در این زمینه برای vscode هنوز یک ابزار خوبی برای کارهای ریموت وجود ندارد و عملا در این زمینه شما به مشکل میخورید ولی این مشکل در محیط atom با پکیج remote-ftp کاملا حل شده است .
پکیج remote-ftp محیط atom این اجازه را به شما می دهد که به اکانت ftp خود وصل شوید و فایل ها را کاملا به کامپیوتر شخصی دانلود کنید و همچنین عمل اپلود را انجام دهید و همچنین یکی دیگر از مزایای این پکیج این است که شما میتوانید یک پوشه ی بک آپ در کامپیوتر شخصیتان داشته باشید که تمام تغییرات روی فایل های سرور برای شما ذخیره سازی میشود بدون انکه چیز اضافه ای اپلود و دانلود شود .
پس در این یک مورد مطمئنا atom بر vscode پیروز است
استفاده از منابع کامپیوتر :
مشکل بعدی که شخصا با vscode مشکل داشتم استفاده ی زیاد از منابع کامپیوتر بود که این مشکل را باقی محیط ها بجز atom نیز دارند . وقتی شما حدودا پنج فایل متنی شامل کدهای php که حدود پنجاه خط کد درون آنها هست را باز کنید ، محیط vscode در حدود ۱۵۰۰ کیلوبایت از رم شما را اشغال میکند در حالیکه همین مقدار برای atom عددی در حدود ۵۰۰ الی ۷۰۰ کیلوبایت است .
شاید در دید اول این مشکل بزرگی محسوب نشود ولی برای من که کامپیوتری با رم ۸ گیگ دارم و باقی قسمت های رم من با برنامه های در حال اجرا اشغال شده است واقعا ۱۵۰۰ کیلوبایت رم برای یک محیط توسعه ی ساده زیاد است در حالیکه همان کار ها و همان امکانات در محیط atom با رم ۵۰۰ الی ۷۰۰ کیلوبایت برای شما فراهم است .
دیگر محیط های توسعه مثل sublime هم از این قاعده مستثنی نیستند و مقدار مصرف رم sublime نیز حدود ۱۵۰۰ کیلوبایت است و این عدد برای محیط phpstorm به دلیل سنگینی محیط مطمئنا عدد بالایی خواهد بود .
پشتیبانی از زبان فارسی :
در محیط sublime هیچ پشتیبانی برای زبان فارسی وجود ندارد و اگر شما عبارتهایی را فارسی تایپ کنید بصورت برعکس و جدا جدا قرار میگیرد و عملا نوشتن یک عبارت فارسی در توسعه ی وب با sublime ممکن نیست . البته یک پکیج برای پشتیبانی از زبان عربی برای sublime ساخته شده است و میتوانید برای کپی و پیست کردن عبارت های فارسی به sublime استفاده کنید ولی باز هم پشتیبانی خوبی از فارسی ندارد .
محیط atom مشکلی با زبان فارسی ندارد و در بین عبارت های انگلیسی میتوانید عبارت های فارسی هم بکار بگیرید
دیگر محیط های توسعه مثل phpstorm هم ظاهرا مشکلی با زبان فارسی ندارند .
رایگان و غیر رایگان بود محیط های توسعه :
atom و vscode کاملا رایگان هستند . ولی محیط های phpstorm و sublime غیررایگان هستند و برای استفاده از آنها باید این محیط ها را خریداری کنید .
مطمئنا برای یک برنامه نویس ایرانی مشکل است که یک نرم افزار بین المللی را خرید کند و در اکثر مواقع مجبور است انها را کرک کند .
به نظر شما استفاده از یک محیط که کاملا رایگان است بهتر است یا یک محیط که بعدا کرک شده و غیرقانونی است ؟ ممکن است همین کرک باعث شود کل پروژه ی شما از بین برود !
atom توسط گیتهاب گسترش داده شده است که از ابتدا بر مبنای اصول منبع باز و رایگان کار کرده است ولی vscode توسط مایکروسافت که یک شرکت تجاری بود ساخته شده است
به نظر میرسد ت های atom برای رایگان بودن بهتر از vscode خواهد بود .
مطالب زیر ممکن است برای شما مفید باشد
تگ های header را در سئو سایت دست کم نگیرید رادیو صفر و یک - پادکست شماره ی 9 ام - اینترنت بی اینترنت رادیو صفر و یک - پادکست شماره ی 3 ام - شرکت جت برینز و محصولاتش برای برنامه نویسان رادیو صفر و یک - پادکست شماره ی 5 ام - دیپ فیک چیست ؟ آخرین مرز میان حقیقت و دروغ رادیو صفر و یک - پادکست شماره ی 1 ام - معرفی رادیو صفر و یک و زندگینامه ی گوینده
محصولات برگزیده مناسب شما
کارگاه آموزشی نحوه ی آپدیت ورژن فریمورک laravel کارگاه آموزش کار با API های اینستاگرامی دوره ی آموزش ساخت اپ گالری تصاویر آنلاین با کاتلین کارگاه آموزشی کار با Grunt js
پایان

ری اکت نتیو ( React Native ) یکی از فریمورک های زبان برنامه نویسی جاوا اسکریپت ( javaScript ) میباشد که برای تولید و ساخت اپلیکیشن های واقعی و بومی موبایل به کار برده می شود که با استفاده از ری اکت نتیو ( React Native ) برای سیستم عامل های ios و android میتوان اپلیکیشن تولید کرد .
این فریمورک بر اساس یک کتابخانه به نام React میباشد که توسط فیسبوک در جهت کارهای رابط کاربری ساخته شده بود و این بار بجای هدف قرار دادن مرورگرها ، موبایل های هوشمند مد نظر است .
به عبارتی دیگر توسعه دهندگان وب که با جاوا اسکریپت و کتابخانه های آن کار کرده اند ، اکنون به راحتی میتوانند به یک برنامه نویس موبایل برای تولید اپ های android و ios تبدیل شوند و اپلیکیشن های بومی تولید کنند .
از آنجایی که بیشتر کدهای نوشته شده توسط توسعه دهنده برای پلتفرمهای مختلف یکسان است پس توسعه دهنده به راحتی میتواند همزمان اپ های ios و android تولید کند .
در برنامه نویسی با ری اکت نتیو ( React Native ) ، همانگونه که برای وب نیز از React استفاده میشد ، توسعه دهنده کدهای خود را با مخلوطی از کدهای جاوا اسکریپت ( javaScript ) و xml مینویسد که بعنوان JSX شناخته میشود .
در پشت صحنه ری اکت نتیو ممکن است api های رندرینگ مربوط به Objective-C (برای iOS) یا Java (برای Android) بهره گرفته شود ، بنابراین اپ های نوشته شده با کامپوننت های UI واقعی رندر خواهد شد نه با استفاده از WebView ها ! پس برنامه ی شما با برنامه های نوشته شده با زبان های اصلی معرفی شده توسط android یا ios تفاوت خاصی نخواهد داشت .
ری اکت نتیو ( React Native ) با استفاده از زبان جاوا اسکریپت به API های مربوط به پلتفرم دسترسی دارد پس اپ نوشته شده ی شما میتواند به امکانات پلتفرم دسترسی داشته باشد برای مثال دوربین گوشی یا لوکیشن کاربر و .
ری اکت نتیو ( React Native ) در حال حاضر از دو سیستم عامل ios و android پشتیبانی میکند و پتانسیل این را نیز دارد که در آینده به پلتفرم های دیگر گسترش پیدا کند .
همانطور که میدانید امروزه برنامه نویسی موبایل بصورت کراس پلتفرم از اهمیت بالائی برخوردار است و هر برنامه نویس موبایل با این مورد را مد نظر داشته باشد که ممکن است یک پروژه واحد برای سیستم عامل های گوناگون موبایل داشته باشد .
محبوب ترین سیستم عامل های گوشی های هوشمند در دنیا android و ios است که توسط react native میتوانید برای انها اپلیکیشن تولید کنید .
مزیت های استفاده از ری اکت نتیو ( React Native ) :

۱ - استفاده از api های اصلی پلتفرم ها :
از آنجایی که ری اکت نتیو از API های اصلی پلتفرم میزبان جهت رندر کردن اپلیکیشن استفاده میکند ، میتوان گفت یک سر و گردن بالاتر از دیگر ابزارهای کراس پلتفرم تولید اپ ، است .
ابزارهای کراس پلتفرم دیگر مثل Cordova یا Ionic از JavaScript, HTML, و CSS استفاده میکنند ولی نتیجه ی نهائی اپلیکیشن های آنها در یک WebView رندر و تولید میشود .
درست است که اپلیکیشن های تولید شده با این ابزار ها نیز کارآیی دارد ولی در آینده باعث ایجاد مشکلاتی مخصوصا در بخش پرفرمنس اپلیکیشن خواهد بود .
همچنین این ابزارها به api های ui اصلی پلتفرم ها دسترسی نخواهند داشت .
وقتی این ابزارها بجای استفاده از api های اصلی پلتفرم ها آنها را شبیه سازی میکنند ، این مهندسی مع ممکن است در آینده مشکلات زیادی بوجود بیاورد مثلا در بخش ساخت انیمیشن و .
۲ - جامعه ی زیاد :
توسعه ی ری اکت نتیو ( React Native ) در رویداد hackathon سال ۲۰۱۳ شروع شد . این کار در پاسخ به درخواست جامعه ای از برنامه نویسانی بود که با react کار میکردند و به دنبال ابزاری برای توسعه ی اپ های موبایل بودند . نتیجه ی تلاش های فیسبوک منجر به تولید ری اکت نتیو ( React Native ) شد که توسط تیم تیم فیسبوک نیز پشتیبانی میشود و توسط جامعه ای از برنامه نویسان رو به جلو حرکت میکند .
وجود برنامه نویسانی که با JavaScript کار میکنند ، و همچنین برنامه نویسانی که با react کار کرده بودند باعث شده است که جامعه ی بسیاری از برنامه نویسان برای کدنویسی اپ های موبایل با react native بوجود بیاید .
۳ - حداکثر استفاده مجدد از کد و صرفه جویی در هزینه و زمان :
با استفاده از ری اکت نتیو ( React Native ) کدهایی که برای توسعه ی اپلیکیشن های android مینویسید برابر با همان کدهایی هست که برای توسعه ی اپ های ios مینویسید و این به معنی حداکثر استفاده ی مجدد از کدها و صرفه جوئی در زحمت و زمان برنامه نویسان است . بصورت تئوری میتوان گفت که این صرفه جوئی ۵۰% میباشد . طبق تحقیقات انجام شده ، هر برنامه نویس میتواند ۹۰% از کدهای نوشته شده برای android را برای اپ های ios نیز استفاده کند و فقط بخش های کوچکی از کد باید باز نویسی و تغییر پیدا کند . البته ممکن است این زمان و این درصد برای اپ های مختلف و تغیییرات مختلف در اپ ها متفاوت باشد .
۴ - نمایش تغییرات بصورت زنده :
ری اکت نتیو ( React Native ) برای ساخت اپ های موبایل بعد از React در نظر گرفته شده است به عبارتی دیگر ری اکت نتیو ( React Native ) براساس ایده های React برای توسعه ی اپ های موبایل ساخته شده است . در حقیقت ری اکت نتیو دارای امکاناتی است که در بسیاری از ابزارهای توسعه ی موبایل نمیتوانید پیدا کنید .
live reload یکی از این ابزارهاست که به شما اجازه میدهد تغییرات را بصورت آنی و زنده ببینید . فرض کنید یک پنجره باز کردید و در حال کدنویسی هستید و یک پنجره ی دیگری دارید که اپلیکیشن را برای تست نمایش میدهد هر انچه که در بخش کدنویسی تغییر میدهید به سرعت در بخش پیش نمایش اپ اعمال میشود و بصورت زنده میتوانید مشاهده کنید .
۵ - پرفرمنس بهتر :
معماری React Native بسیار مناسب برای دستگاه های تلفن همراه است . ری اکت نتیو ( React Native ) از GPU (واحد پردازش گرافیکی) استفاده می کند در حالی که دیگر ابزارهای توسعه ی اپ های نتیو ، بیشتر از CPU (واحد پردازش مرکزی) استفاده میکنند . در مقایسه با فن آوری های hybrid ( که تنها گزینه ی توسعه ی اپ های کراس پلتفرم بودند ) ، ری اکت نتیو ( React Native ) بسیار سریعتر است .
۶ - ماژولار و معماری بصری قوی مثل React :
یکی از مزایای استفاده از ری اکت نتیو ( React Native ) که قبلا هم درباره ی آن صحبت کردیم و اینجا بصورت شفاف تر به آن میپردازیم .
ماژولار بودن و معماری بصری قوی باعث می شود که توسعه دهندگان دیگر به راحتی با پروژه های شما بتوانند کار کنند . این مزیت باعث شده است که کارهای تیمی با ری اکت نتیو ( React Native ) بهتر پیش رود و همچنین بروزرسانی اپلیکیشن های مربوط به وب سایت ها راحت تر انجام بگیرد .
همچنین افرادی که اپ ها را تست میکنند زمان کمتری را صرف درک منطق برنامه نویسی و سناریو پروژه صرف میکنند .
این به صرفه جویی در وقت منجر می شود و میتواند برای شرکت ها و افراد برنامه نویس موبایل خوشحال کننده باشد .
شروع برنامه نویسی با ری اکت نتیو ( React Native ) :

برای شروع برنامه نویسی با ری اکت نتیو ( React Native ) شما باید محیط کدنویسی خود را آماده کنید که بسته به سیستم عاملی که استفاده میکنید ( مک ، ویندوز ، لینوکس ) باید نرم افزارهای مورد نیاز را دانلود و نصب کنید .
برای شروع ما سعی داریم نحوه ی نصب و آماده سازی محیط کدنویسی برای ویندوز را آموزش دهیم هر چند این مورد برای مک یا لینوکس تفاوت چندانی ندارد .
مراحل زیر را طی کنید :
npm install -g react-native-cliحال با دستور زیر میتوانید یک پروژه ری اکت نتیو ( react native ) ایجاد کنید :
react-native init AwesomeProject پس از ایجاد فولدر پروژه و وصل بودن شبیه ساز اندروید با دستور زیر برنامه شما اجرا میشود :
cd AwesomeProject
react-native run-android
مطالب زیر ممکن است برای شما مفید باشد
تگ های header را در سئو سایت دست کم نگیرید رادیو صفر و یک - پادکست شماره ی 9 ام - اینترنت بی اینترنت رادیو صفر و یک - پادکست شماره ی 3 ام - شرکت جت برینز و محصولاتش برای برنامه نویسان رادیو صفر و یک - پادکست شماره ی 5 ام - دیپ فیک چیست ؟ آخرین مرز میان حقیقت و دروغ رادیو صفر و یک - پادکست شماره ی 1 ام - معرفی رادیو صفر و یک و زندگینامه ی گوینده
محصولات برگزیده مناسب شما
کارگاه آموزشی نحوه ی آپدیت ورژن فریمورک laravel کارگاه آموزش کار با API های اینستاگرامی دوره ی آموزش ساخت اپ گالری تصاویر آنلاین با کاتلین کارگاه آموزشی کار با Grunt js
پایان

برنامه نویسان وب که با زبان پی اچ پی کار میکنند به دنبال یک فریمورک قابل اعتماد هستند تا پروژه های خود را پیاده سازی کنند . برای انتخاب فریمورک زبان پی اچ پی گزینه های زیادی وجود دارد .
قبل از بوجود آمدن فریمورک ها ، برنامه نویسان وب ، سایت ها را با کدهای خام پی اچ پی انجام میداند اما اکنون با استفاده از فریمورک ها میتوان کدنویسی زیبایی را انجام داد .
در این مقاله ما به دو فریمورک محبوب پی اچ پی به نام های کدایگنایتر و لاراول می پردازیم .
اگر کدایگنایتر و لاراول یکی از گزینه های انتخابی شما هستند و سوال شما این است که کدام را انتخاب کنم ؟ این بستگی به کاری دارد که میخواهید انجام دهید .
در مقاله ی زیر مقایسه ی خوبی بین لاراول و کدایگنایتر انجام دادیم ، بخوانید تا متوجه شوید کدام یک مناسب شماست و باید انتخاب کنید .
هر دو فریمورک Laravel و Codeigniter از الگوی طراحی MVC استفاده میکنند . این الگو باعث افزایش سرعت کدنویسی و توسعه میشود چرا که کدنویس ممکن است بخش هایی که در یک پروژه انجام داده است در پروژه های دیگر هم بتواند استفاده کند . MVC دیزاین پروژه را به سه بخش اصلی تقسیم بندی میکند .
مدل که وظیفه ی ارتباط با دیتابیس و عملیات های مرتبط با آن میباشد
کنترلر که کنترل کننده و انجام دهنده ی عملیات های اصلی پروژه در این بخش است
ویو بخشی است که رابط کاربری پروژه ی ما را آماده سازی میکند .
لاراول از ORM استفاده میکند . ORM مخفف Object-Relational Mapping یک تکنیک میباشد که داده های پایگاه داده را در برنامه نویسی شی گرا وارد میکند بعبارتی داده های دیتابیس به اشیا درون کدهای پروژه تبدیل میشود .
جدول های پایگاه داده در لاراول از رابطه ها که یک سیستم در لاراول است استفاده میکنند و میتوان روابط پیچیده بین تمام جدول ها را با لاراول پیاده سازی کرد
یکی از بهترین مثال ها پیاده سازی سیستم پرداخت حقوق میباشد ، جدول کارمندان در ارتباط با جدول حقوق ، جدول پرداخت ها و . میباشد . که توسعه دهنده میتواند بین جداول مختلف هر نوع رابطه ای را پیاده سازی کند .
لاراول همچنین امکان کوئری نویسی خالی را هم دارد ( نه به شیوه ی ORM ) . این شیوه ممکن است مشکلاتی با شیوه ی ORM داشته باشد چون تفاوت هایی با هم دارند دو سیستم Elequent ORM و Query Builder در لاراول مطالعه کنید .
کدایگنایتر هم از ORM استفاده میکند . در کدایگنایتر اشیای پایگاه داده ، شامل مواردی مثل رابطه ها در لاراول نیست . Object-oriented databases (OODB) برای ذخیره سازی داده های نامرتبط یا داده های سازمان دهی نشده ، بهتر از ORM است . مثلا برای ساماندهی یک سری تصویر و ویدئو مناسب است .
نتیجه ی مقایسه ای این بخش : باز هم به پروژه ی شما بستگی دارد . برای پایگاه داده ی وب سایت های تجاری لاراول بهتر است در حالی که برای سایت های کوچک و شخصی یا فروشگاه های کوچک اینترنتی سیستم کدایگنایتر ساده ، سریعتر و کارآمدتر خواهد بود .
لاراول بر نگهداری آسان پروژه ها تمرکز کرده است . این مورد لاراول را برای کارهای درون شرکت یا تیم آسان میکند بخصوص برای پروژه هایی که در طول زمان زود زود تغییر پیدا میکند .
توسعه دهندگانی که مطمئن هستند ، تغییرات و نگهداری روزانه روی سایت دارند به خوبی میدانند که لاراول بسیار بهتر است .
کدایگنایتر برای نگهداری و تغییرات زود زود ، متاسفانه خوب نیست ! کدایگنایتر برای پروژه های کوچک و سریع تاکید میکند کدایگنایتر ماژولار نیست پس یک توسعه دهنده باید کدهای زیادی بنویسد و وقت زیاد بگذارد تا سایت را اپدیت کند .
نتیجه ی مقایسه در این بخش : در این بخش لاراول پیروز است .
کدایگنایتر در حالت کلی سیستم قالب سازی ندارد ولی باز هم تاکید میکنم این فریمورک سبک و برای پروژه های شخصی مناسب تر است ، کدایگنایتر فقط سیستم قالب ساز و کتابخانه های بزرگی ندارد .
فریمورک لاراول از موتور Blade برای قالب سازی استفاده میکند . این موتور با MVC سازگار است و توسعه دهندگان میتوانند کدهای HTML خود را رندر کنند و باعث میشود کدنویسی حالت ماکارانی انجام نشود .
کدایگنایتر تعداد کمی کتابخانه دارد که بسیار جامع هم نیستند . سیستم لاراول به خوبی مستند سازی و قابل گسترش است که به توسعه دهندگان با نمونه کدهای ارائه شده کمک بزرگی میکند .
نتیجه ی مقایسه در این بخش : در این بخش لاراول پیروز است .
مقایسه ی بین لاراول و کدایگنایتر به این مورد بستگی دارد که شما قصد دارید چه چیزی بسازید . هر دوی این فریمورک ها برای زبان php هستند ولی پیاده سازی آنها متفاوت است .
کدایگنایتر ( Codeigniter ) :

فریمورک کدایگنایتر برای افرادی که تازه شروع میکنند مناسب است و قصد دارند در مدت زمان کم یک فریمورک از زبان php را مسلط شوند . برای اپلیکیشن های تحت وب که سبک و کوچک هستند بهترین گزینه است که نیاز به تغییرات و بروزرسانی های زیاد نیست .
جنبه های مثبت فریمورک کدایگنایتر :
جنبه های منفی فریمورک کدایگنایتر :
لاراول ( Laravel ) :

لاراول برای کارهای شرکتی ، تیمی و سازمانی یا پروژه های تجاری بزرگ پیشنهاد میشود که قصد دارند امکانات وب سایت خود را زود زود بروزرسانی کنند . ممکن است یادگیری لاراول کمی زمان بر باشد ولی ارزشش را دارد و کتابخانه های جامع و قالب های قوی نگهداری و بروزرسانی یک وب سایت لاراول ساده خواهد بود .
جنبه های مثبت فریمورک لاراول :
جنبه های منفی فریمورک لاراول :
مقایسه لاراول با کدایگنایتر : نتیجه گیری نهائی
هدف شما از پروژه ای که انجام میدهید و آینده ی آن بهترین تصمیم را برای انتخاب بین لاراول و کدایگنایتر میتواند بگیرد . برای پروژه های کوچک و شخصی کدایگنایتر بهتر است . لاراول برای وب سایت هایی که تیمی روی آن کار میشود و بزرگ است استفاده میشود .
مطالب زیر ممکن است برای شما مفید باشد
جانگو یا لاراول ؟ برنامه نویسان وب بخوانند لاراولی کوچک با طعم جدید - میکروفریمورک Lumen احراز هویت با لاراول 6 کدام فریمورک PHP ؟ چند داشبورد مدیریتی آماده برای لاراول
محصولات برگزیده مناسب شما
دوره پروژه محور ساخت فروشگاه بامیلو با لاراول دوره ی آموزش ساخت فریمورک برای پی اچ پی با PHP MVC دوره ی آموزش کامل فریمورک لاراول Laravel دوره ی آموزش ساخت اپ گالری تصاویر آنلاین با کاتلین
پایان

به زبان ساده کاتلین یک زبان برنامه نویسی جدید است که برای توسعه اپلیکیشن های اندرویدی استفاده میشود . ویژگی ها و مزیت های زبان کاتلین و همچنین تعامل خوب آن با زبان قبلی توسعه ی اپ های اندرویدی یعنی جاوا ، باعث شده است که کاتلین جایگاهی خوبی در توسعه ی برنامه های اندرویدی پیدا کند .
شرکت های بزرگی همچون Pinterest, Netflix, Lyft, و Capital One در فناوری های توسعه ی خود از زبان کاتلین استفاده میکنند و از زمانی که شرکت گوگل ( پشتیبان رسمی اندروید ) زبان برنامه نویسی کاتلین را بصورت رسمی پشتیبانی کرد علاقه ی شرکت ها و افراد برنامه نویس به این زبان شدیدتر شد .
اما واقعا چه دلایلی وجود دارد که یک برنامه نویس ، زبان کاتلین را بیاموزد ؟ در زیر شش دلیل آورده ام که شما را راهنمایی میکند .

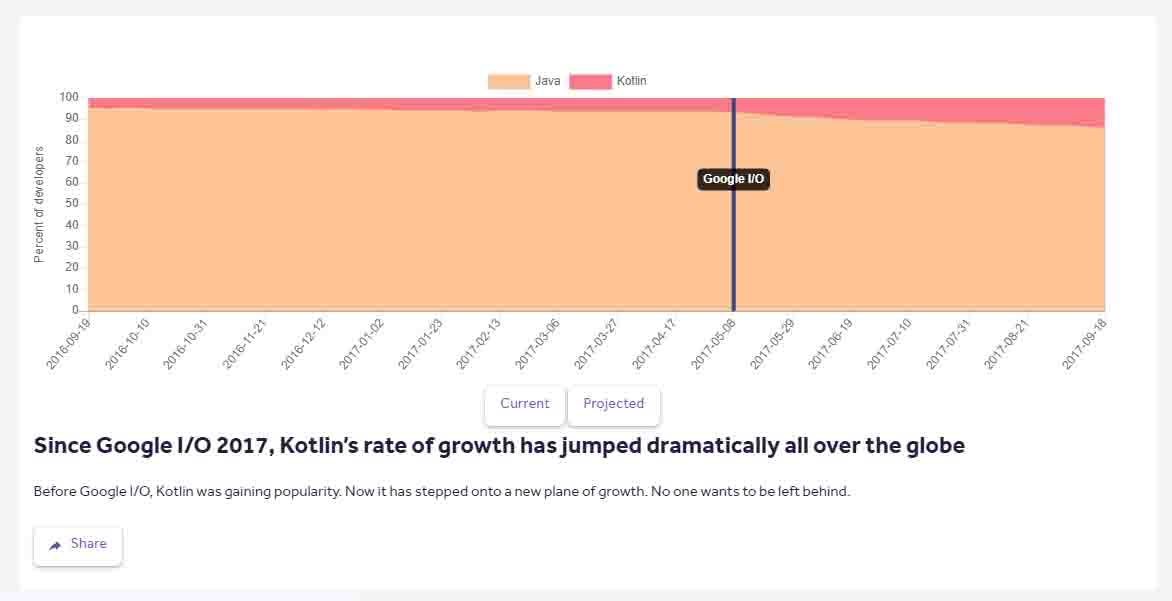
طبق آمار سایت realm که بر اساس برنامه نویسان موبایل و زبان های برنامه نویسی استفاده شده توسط انان میباشد ، سال ۲۰۱۸ بعنوان سال زبان برنامه نویسی کاتلین معرفی شده است . طبق مطالعات انجام شده بعد از مراسمGoogle I/O ۲۰۱۷ مقدار ۲۰% از برنامه نویسان که از جاوا استفاده میکردند اکنون از زبان کاتلین استفاده میکنند . این نوسان آماری نتیجه ی استفاده ی برنامه نویسان و شرکت ها از زبان کاتلین است .
اگر نگاهی به سایت جهانی کاریابی Glassdoor بیاندازید مشاهده میکنید که بسیاری از شرکت ها و تیم های برنامه نویسی اندروید در سطح جهان به دنبال برنامه نویس اندرویدی هستند که به کاتلین مسلط باشد .
سایت realm پیش بینی کرده که تا پایان سال ۲۰۱۸ کاتلین پیشرفت زیادی خواهد کرد تا جایی که زبان مورد نیاز برای یک برنامه نویس اندرویدی خواهد بود . این پیشرفت ها با افزایش تقاضای بازار کار نیز میباشد .
خوب بودن یادگیری کاتلین تنها به توسعه ی اندروید ختم نمیشود ، سایت ITJobsWatch را نگاهی بیاندازید . میبینید که چقدر تقاضای زبان کاتلین زیاد میباشد که تنها مربوط به توسعه ی اندروید نیست بلکه برنامه نویس سمت سرور و . مسلط به کاتلین مورد نیاز بازار کار است .

در برنامه نویسی با کاتلین خطوط کدنویسی کمتری خواهیم داشت . کاتلین بصورت ذاتی یک زبان فشرده و مختصر میباشد ، بنابراین شما میتوانید کارهای زیادی را با خطوط کمتری انجام دهید .
برای مثال شما میتوانید یک لیست ویو را به سادگی یک خط فیلتر کنید :
val positiveNumbers = list.filter { it > 0}و شما اگر یک singleton نیاز دارید به راحتی خطوط زیر یک آبجکت تولید میکنید :
object ThisIsASingleton {
val companyName: String = JetBrains”
}
در زبان کاتلین مختصر بودن کدها ، باعث عدم خوانایی کدهای شما نمیشود این به این معنی است که شما مدت زمان کمتری را صرف کدنویسی میکنید و سرعت انجام و بازبینی پروژه های شما بالا میرود ، در این صورت شما میتوانید بخش های زیادی را در سریعترین زمان ممکن به اپلیکیش های خود اضافه کنید و خواسته کاربران خود یا کارفرمای خود را با سرعت تمام انجام دهید .
بخشی از مطلب قرار گرفته در سایت Techbeacon.com در این باره اینجا نوشتم :
توسعه دهندگان کدهای کمتر و تمیز را دوست دارند . کدهای کمتر ، زمان کمتری برای نوشتن ، زمان کمتری برای خواندن و خطاهای کمتری خواهد داشت . شرکت jetbrains درد روزانه برنامه نویس ها در کدنویسی ، را درک کرده است و کاتلین را تولید کرده است .

کاتلین با ویژگی هایی safety که دارد باعث ارتقای کیفیت اپلیکیشن ها میشود بطوری که باگ های بسیار کمتری رخ میدهد برای مثال در مقابل خطای معروف اپ های اندرویدی nullpointerexception مقاوم است و براساس سیستم null-safety می باشد .
به عبارتی دیگر در کاتلین متغیرها بصورت پیشفرض نمیتواند null باشد ، با به دام انداختن خطاهای بیشتر ، در نتیجه ی برنامه ی کم خطا تری تولید میشود .
این خیلی مهم است چون نام این خطا billion dollar mistake نام گذاری شده بود .

زبان کاتلین ۱۰۰% با زبان جاوا سازگار است پس نیاز نیست برنامه نویسی با جاوا را متوقف کنید و شما به تدریج میتوانید از جاوا به کاتلین بدون دردسر کوچ کنید .
از این رفرنس توابع میتوانید استفاده کنید این رفرنس به شما توانایی این را میدهد که با کدهای قدیمی حتی کلاس های جاوا به همراه کاتلین کار کنید بدون اینکه نیاز باشد همه چیز را از ابتدا با کاتلین بنویسید .
این یکی از مزیت های زبان کاتلین محسوب میشود که به شما این قدرت را میدهد که همه ی زبان های یادگرفته ی قبلی خود را رها نکنید و در کنار انها بتوانید کار کنید .

در مراسم Google I/O در May ۲۰۱۷ بصورت رسمی گوگل اعلام کرد که زبان برنامه نویسی کاتلین را بعنوان زبان برنامه نویسی توسعه اپ های اندرویدی انتخاب میکند .
در مراسم Google I/O ۲۰۱۷ گفته شده :
زبان کاتلین بصورت درخشان طراحی شده است ، زبان بالغی است که ما باور داریم توسعه ی اپ های اندرویدی را سریعتر و جذاب تر خواهد کرد ، بسیاری از توسعه دهندگان اندرویدی به ما گفته اند که کاتلین را دوست دارند و این چیزیست که بسیاری از توسعه دهندگان تیم خود ما نیز میگویند .
جامعه ی اندروید صحبت کرده و ما فقط گوش دادیم .
درست یکسال بعد در مراسم Google I/O ۲۰۱۸ گوگل اعلام کرد :
۳۵% برنامه نویسان حرفه ای از کاتلین استفاده میکنند . بسیاری از برنامه نویسان در حال کوچ به زبان کاتلین هستند و ما به مدت طولانی این زبان را پشتیبانی خواهیم کرد .
محیط برنامه نویسی رسمی اندرویدی یعنی Android Studio از نسخه ی ۳ به بعد بصورت کامل از زبان کاتلین پشتیبانی میکند . پس شما میتوانید کدنویسی کاتلین را بدون نیاز به یادگیری یک محیط جدید شروع کنید .
میتوانید کدهای جاوا و کاتلین را به سادگی کلیک روی یک دکمه درون محیط اندروید استودیو انجام دهید .
یادگیری زبان کاتلین بسیار لذت بخش و ساده میباشد و اگر به فکر یک زبان خوب برای سرعت بخشیدن به توسعه اپلیکیشن های اندرویدی خود هستید از کاتلین استفاده کنید .
برای شرکت های بزرگ و کوچک و همچنین برنامه نویسان فردی ، به دلیل بهره وری بالایی که دارد کامل منطقی و متقاعد کننده است . همچنین باعث میشود باگ های یک اپ به سرعت و سادگی گرفته شود کاتلین در آینده باعث میشود ابزارهای جدید یا بروزرسانی های جدید را سریعتر تحویل میشتری دهید .
شما اگر در حال توسعه ی اپلیکیشن های خود با جاوا هستید اصلا نگران نباشید همانطور که در بالا هم گفته شده است کاتلین کاملا با جاوا سازگار است و نیاز نیست شما جاوا را فراموش کنید هر جا که حال کردید با کاتلین کد بزنید و یاد بگیرید !
. اتمام .
مطالب زیر ممکن است برای شما مفید باشد
اطلاعات مفید کاتلین که نباید از دست بدید آموزش ساخت اسلایدر تصاویر اپ اندرویدی با زبان Kotlin آموزش کار با آرایه ها در زبان کاتلین چطور یک برنامه نویس موبایل شوید ؟ (راهنمای کامل) مقایسه بین react Native و Kotlin
محصولات برگزیده مناسب شما
دوره ی آموزش ساخت اپ گالری تصاویر آنلاین با کاتلین دوره آموزش برنامه نویسی اندروید با کاتلین kotlin بصورت پروژه محور کارگاه آموزشی نحوه ی آپدیت ورژن فریمورک laravel دوره ی آموزش لینوکس اوبونتو
پایان
دلیل ۱ :
جاوااسکریپت آسان است. هیچ پیش نیازی و برنامه ی خاصی برای راه اندازی نیاز ندارد. کدهای این زبان میتواند توسط مرورگر شما اجرا شود ! کاری که نیاز است این است که فقط شروع کنید به کد نوشتن و نتایج در مرورگر شما نمایان خواهد شد .
برای افرادی که بی حوصله هستند، و حوصله ی دنبال کردن دستورالعمل های نصب مثل زبان های پایتون و رابی و . را ندارند ، جاوا اسکریپت بهترین گزینه است .
یکی از موانع یادگیری یا سخت شروع یادگیری یک زبان برنامه نویسی جدید مراحل پیچیده و ابتدائی برای نصب و راه اندازی محیط آن زبان است که جاوااسکریپت این سختی ها را ندارد و به هیچ برنامه و محیط از پیش نصب شده ای نیاز نخواهد داشت .
دلیل ۲ :
جاوااسکریپت در همه جا استفاده می شود. در توسعه ی وب ( vue.js , Angular , React)، در سمت سرور، موبایل، کامپیوتر خانگی، بازی ها، اینترنت اشیاء، رباتیک، دنیای مجازی و .
اما بیشتر کاربرد جاوا اسکریپت در توسعه ی وب است، چون جایگزین بهتری برای جاوا اسکریپت برای نوشتن برنامه های سمت کلاینت وجود ندارد.
قدرت اصلی زبان جاوا اسکریپت در توسعه ی وب میباشد اما در دیگر پلتفرم ها جایگزین های قوی تر و بهتری برای این زبان وجود دارد ، به عنوان مثال، در توسعه ی موبایل، جاوااسکریپت هیچ امیدی به جایگزینی با جاوا در برنامه نویسی اندروید و Objective-C/Swift در IOS ندارد.
در برنامه نویسی دسکتاپ، جاوااسکریپت نمی تواند با C++ و جاوا رقابت کند.
در بازی سازی ، زبان اصلی و قدرتمند C++ و C# است ( باز هم جاوااسکریپت نمی تواند با آنها رقابت کند).
در اینترنت اشیاء قدرت اصلی دستC, Python , Java و حتی زبانPerl است.
در رباتیک نیز جاوااسکریپت نمی تواند با C/C++ و جاوا و پایتون رقابت کند.
آنچه از نوشته های بالا برداشت میشود این است که جاوا اسکریپت با اینکه زبان مولتی پلتفرم و محبوب است ولی در پلتفرم های خاص دیگر همیشه زبان های کامل و قوی وجود دارد که از جاوا اسکریپت قویتر هستند به همین خاطر تاکید ما این است که جاوا اسکریپت را برای توسعه وب و نوشتن برنامه های سمت کلاینت که در مرورگر اجرا میشوند به کار بگیرید .
دلیل ۳ :
وجود فریمورک نود جی اس(Node.js) که یک فریمورک بسیار محبوب و پرکاربرد است و پکیج منیجر NPM که بزرگترین پکیج منیجر برای جاوا اسکریپت است و بیش از ۳۰۰۰۰ هزار بسته جاوااسکریپتی در آن موجود است.
نود. جیاس امکان استفاده از جاوااسکریپت برای نوشتن اسکریپتهای سمت سرور را فراهم میکند تا بدین صورت بتوان با آن صفحات وب پویا را قبل از فرستادن آن به مرورگر کاربر تولید کرد.
پس شما میتوانید وب سایت های داینامیک سریع تولید کنید که سمت سرور نیز با جاوااسکریپت کدنویسی کرده باشد و این باز دوباره اهمیت یاد گیری جاوااسکریپت را نشان میدهد .
دلیل ۴ :
بازار کار برای زبان برنامه نویسی جاوااسکریپت بسیار عالی است .
بیشتر شغل های مورد نیاز بازار کار زبان جاوااسکریپت مربوط به توسعه وب سایت ، سمت کاربر
(front-end) یا Node سمت سرور با است.
تقریبا میشود گفت شغل خوبی برای جاوااسکریپت در زمینه های موبایل، دسکتاپ، اینترنت چیزها، بازی ها، روباتیک، واقعیت مجازی و غیره وجود ندارد.
بسیاری از زمینه ها همچون هوش مصنوعی، روباتیک، داده های بزرگ، اینترنت اشیاء، محاسبات ابری، مدل سازی و شبیه سازی علمی، واقعیت مجازی و غیره برای زبان جاوااسکریپت ناشناخته هستند و بجای جاوااسکریپت زبان های زیر استفاده میشود :
Java، Python، C / C ++، Go، Haskell و Julia .
دلیل ۵ :
جاوااسکریپت سینتکس یا قواعد دستوری روان و شیوایی دارد .
آیا میدانستید جاوا اسکریپت طبق آمار ۲۰۱۸ وب سایت stackoverflow در رتبه ی اول محبوب ترین زبان برنامه نویسی قرار دارد ؟ به این لینک سر بزنید .
جمع بندی و سخن آخر :
جاوااسکریپت یک زبان برنامه نویسی کامل میباشد که از شی گرائی پشتیبانی میکند و در ابتدا برای نوشتن برنامه های تحت وب سمت کلاینت کاربرد داشت اما در زمینه های دیگر نفوذ کرد مثلا در بازی سازی با انجین یونیتی شما میتوانید با کدهای javascript بخش هایی از بازی خود را کدنویسی کنید .
یا با react native میتوانید اپلیکیشن های موبایل تولید کنید
فریمورک ها و کتابخانه های زیادی برای جاوااسکریپت نوشته شده است که ممکن است اسم آنها را شنیده باشید و بسیار پر کاربرد هستند :
که همگی توسعه وب سایت را بسیار راحت تر کرده اند و ابزارهای بسیار عالی برای ساخت وب سایت های تک صفحه ای ، پویا و قدرتمند و سریع هستند .
پس بعنوان یک برنامه نویس ، واجب است چنین زبانی را یاد بگیرید و یاد گرفتن آن هم با این همه قدرت و عظمت بسیار کار ساده ای است چون این زبان زیاد پیچیده نیست .
اتمام مقاله
مطالب زیر ممکن است برای شما مفید باشد
چرا باید از Node.js استفاده کنیم ؟ ( بررسی کلی ) آیا گروه های برنامه نویسی مفید است ؟ 10 نکته کلیدی برای یادگیری برنامه نویسی چطور برنامه نویسی را شروع کنیم ؟ این ۸ چیر رو باید همه برنامه نویسا بدونن !
محصولات برگزیده مناسب شما
دوره پروژه محور ساخت فروشگاه بامیلو با لاراول دوره ی پروژه محور ساخت هتلداری با php mvc کارگاه آموزشی نحوه ی آپدیت ورژن فریمورک laravel کارگاه آموزش کار با API های اینستاگرامی
پایان
ریدایرکت ۳۰۱ برای تغییر مسیر دائمی یک url به یک url دیگر استفاده میشود . ریدایرکت ۳۰۱ ترافیک مربوط به یک url که ممکن است شامل بازدید کنندگان واقعی یا موتورهای جستجو از یک url خاص ( که در آدرس بار مرورگر خود تایپ کرده اند یا روی یکی از نتیجه های جستجوکلیک کرده اند ) را به یک url جدید منتقل میکند .
من چند بار در سایت های مختلف دامنه را عوض کرده ام هر بار که این اتفاق میوفتد تقریبا فراموش میکردم تا ایمیل های مربوط به آن دامنه را نیز منتقل کنم این کار با انجام یک فوروارد ساده روی ایمیل انجام میگیرد مثلا تنظیم میکنید بجای info@samenta.ir ایمیل را به info@avasam.ir فوروارد کن . اینطوری ایمیل های مهمی که دریافت میکنید را هم از دست نمیدهید .
ریدارکت ۳۰۱ برای حفظ کردن قدرت دامنه ی قبلی و همچنین رتبه در نتیجه ی جستجوهای اینترنتی ، مهم است .
ریدایرکت ۳۰۱ به راحتی کاربران و موتورهای جستجوگر را به یک آدرس جدید منتقل میکند بدون اینکه در این بین اتفاق خاصی بیوفتد یا انها از مسیر منحرف شوند یا نیاز به تایپ آدرس جدید شما در مرورگر خود را داشته باشند .
در این مقاله ی آموزشی سعی میکنیم بصورت کامل درباره ی ریدایرکت ۳۰۱ ( ۳۰۱ redirect ) به شما آموزش دهیم تا بصورت کامل یاد بگیرید .
خب همانطور که بالا هم توضیح دادیم ریدایرکت ۳۰۱ تغییر مسیر دائمی از یک Url خاص به یک Url جدید است .
این ریدایرکت تقریبا Url های دیگر مشابه را نیز در بر میگیرد و به همین خاطر است که برای حفظ نتایج موتورهای جستجو یا Backlink های موجود در اینترنت مفید است بطوریکه با این کار Authority دامنه حفظ میشود .
خب بیایید مثال عملی بزنیم تا این موضوع را بیشتر درک کنیم .
در زیر دو عدد Url متفاوت مشاهده میکنید در صورتی که هر دو شما را به یک سایت منتقل میکنند و این کار به لطف وجود ریدایرکت ۳۰۱ است .
زمانی که سایت را با http:// در ابتدای آن و یا بدون آن باز میکنید در هر صورت شما به avasam.ir منتقل میشوید این اتفاق بخاطر استفاده از ریدایرکت ۳۰۱ است .
تنظیم کردن ریدایرکت ۳۰۱ برای حفظ رتبه ی سایت و قدرت سایت از بک لینک ها و پیوند های ورودی ضروری است . ما کل آدرس ها را به avasam.ir ختم کردیم تا دوگانگی ایجاد نشود و تمام مسیرها با avasam.ir شروع شود .
دلایل اصلی و مهمی که بازاریابان اینترنتی از ریدارکت ۳۰۱ استفاده میکنند در زیر لیست کرده ایم .
در سناریوی دوم ، اگر یک شرکت نام تجاری و برند خود را تغییر دهد مجبور به تغییر نام دامنه نیز است . در اینجا روی دامنه ی قدیمی یک ریدایرکت ۳۰۱ قرار میگیرد تا قدرت پیوند های ورودی حفظ شود و تماما به Url جدید منتقل شوند .
علاوه بر این ریدایرکت ۳۰۱ باعث میشود کاربرانی که به یک Url خاص مراجعه میکنند و قصد دارند مثلا مطلب x را ببینند در سایت جدید نیز به مطلب x دسترسی دارند و دقیقا مشخص است به دنبال چه هستند .
در سناریوی سوم ممکن است یک شرکتی از نام دامنه ی مشابه استفاده کند و یا دامنه های مشابه را خریداری نماید برای اینکه مطمئن شود کاربران با زدن نام دامنه های دیگر نیز دقیقا به آن Url در سایت قبلی ارجاع داده میشود یک ریدایرکت ۳۰۱ نیاز است .
در حالت کلی ، ریدایرکت از نوع ۳۰۱ برای سئو سایت خیلی بهتر است تا اینکه یک ریدایرکت موقتی ایجاد شود چون این نوع ریدایرکت تمام پیوندهای ورودی را به Url جدید عینا" ریدایرکت میکند و به وب سایت ها کمک میکنند تا رتبه ی خود در جستجوها را از دست ندهند و از هرگونه افت ترافیک جلوگیری شود .
موارد کمی وجود دارد که یک تغییر مسیر موقت ۳۰۲ نسبت به یک تغییر مسیر دائمی ۳۰۱ بهتر باشد . برای مثال زمانی که محتوای وب سایت باید بصورت موقتی منتقل شود یا زمانی که سایت در حال تعمیر و بروزرسانی است یا برای دریافت یک محتوا کاربران باید به سایت دیگری بروند .
خب تا اینجای کار شما از اهمیت های ریدایرکت ۳۰۱ مطلع شدید در زیر راه کارهایی به شما ارائه میدهیم که در ساخت ریدارکت ۳۰۱ اشتباه نکنید تا سئو و رتبه ی سایت خود را از دست بدهید پس قدم های زیر را با دقت مطالعه کنید :
زمانی که یک ریدایرکت ۳۰۱ بین Url هایی که در ابتدای آنها http و یا www قرار میگیرد موتورهای جستجو برای هر کدام از این Url ها یک رتبه بندی جدایی کنار میگذارد یعنی عملا با این کار رتبه ی کلی سایتتان را بین Url های تکراری تقسیم بندی میکنید که این اصلا برای سئو سایت شما خوب نیست . برای جلوگیری از این کار برای تمام مواردی از آدرس سایت خود که فکر میکنید بصورت تکراری است یک ریدایرکت ۳۰۱ ایجاد کنید .
در سال ۲۰۱۰ شرکت Toys دامنه ی toys.com را خریداری کرد ولی فراموش کرده بودند که روی دامنه ی جدید ریدایرکت ۳۰۱ انجام دهند و همین مسئله باعث سقوط رتبه ی سئو سایت این شرکت شد چون سایت جدید آنها توسط گوگل دوباره بعنوان یک سایت و برند جدید ارزیابی شد بدون اینکه قدرت دامنه ی قبلی و اصلی شرکت و پیوندهای ورودی انها در نظر گرفته شود . پس مهم است قبل از اینکه محتوای سایتتان را به دامنه ی جدید منتقل کنید ابتدا یک ریدایرکت ۳۰۱ درست کنید و بعد محتوای قبلی را در ان دامنه قرار دهید تا موتورهای جستجو متوجه مهاجرت شما شده و رتبه ی قبلی خود را از دست ندهید .
مطالب زیر ممکن است برای شما مفید باشد
بک لینک ها و انواع آنها 8 راه سریع برای index صفحات شما توسط گوگل نوع فایلهای تصویری مناسب وب در سال 2019 تگ های header را در سئو سایت دست کم نگیرید لینک های فالو (follow) در مقابل لینک های نوفالو (nofollow) در سئو سایت
محصولات برگزیده مناسب شما
کارگاه آموزشی نحوه ی آپدیت ورژن فریمورک laravel کارگاه آموزش کار با API های اینستاگرامی دوره ی آموزش ساخت اپ گالری تصاویر آنلاین با کاتلین کارگاه آموزشی کار با Grunt js
پایان
اگر کمی وب گردی کرده باشید متاسفانه میبینید که در سایت های ایرانی و فارسی زبان از تگ های Header استفاده نمیشود یا اشتباه استفاده میشود .
تگ های h۱ ، h۲ و h۳ از تگ هایی هستند که اهمیت زیادی در سئو و بالا بردن رتبه ی سایت در نتایج جستجو ها مخصوصا جستجوگر گوگل دارند .
یکی از فاکتورهای اصلی که یک جستجو گر سایت و صفحات شما را شناسایی میکند تگ های h۱ h۲ و h۳ است . با این تگ ها ربات های موتور جستجو متوجه میشود که سایت شما درباره ی چیست .
موتورهای جستجو عناوینی که در داخل تگ های header قرار میگیرد را بعنوان مهم ترین بخش های سایت شما در نظر میگیرد .
اهمیت تگ های header از تگ h۱ شروع میشود و مهم ترین تگ در صفحه ی شماست و حتما باید یک عدد در هر صفحه تعریف شود مثلا عنوان کلی یک خبر یا نام یک محصول .
بعد از آن اهمیت تگ h۲ بیشتر است و به همین ترتیب h۳ و تا h۶ تگ داریم که سه تگ اول یعنی h۱ h۲ و h۳ مهم ترین تگ هایی هستند که موتورهای جستجوگر بررسی میکنند .
تگ های header باید هم موضوع آن صفحه یا هدف اصلی آنرا بیان کنند .
با وجود اینکه تگ های header در سئو سایت شما تاثیر فراوانی دارند ولی شما نمیتوانید در هر جای صفحه ی خود بدون نظم از آنها استفاده کنید . باید از کلمات کلیدی درست و به جایی استفاده کنید چون خزنده های موتور جستجو وقتی در صفحه ی سایت شما میگردد به دنبال تگ های header برای درک کلیت صفحه میگردد .
همانطور که بالا هم گفتیم تگ های header از h۱ شروع میشود و به ترتیب اهمیت تا h۶ به تعداد شش عدد تگ header داریم اما ما در این مقاله روی سه تگ header اول که اهمیت بالایی برای سئو دارند تمرکز میکنیم .
اگر بخواهید رتبه ی سایت شما زیاد شود نباید در هر جایی از تگ های header استفاده کنید این تگ ها مکان های مناسبی در صفحه ی شما دارند باید آنها را شناسایی کنید و به درستی استفاده کنید .
تگ h۱ باید شامل کلمات هدفمند باشد ، باید کپی عنوان صفحه یا مشابه آن باشد و به محتوای آن صفحه مربوط باشد .
تگ h۲ را میتوان بعنوان subheading تعبیر کرد و بعنوان یک زیرنویس برای توضیحات کمی بیشتر برای تگ h۱ باید باشد .
و تگ h۳ را هم میتوان بعنوان subheading تگ h۲ حساب کرد و این سه براساس سلسه مراتب اهمیت از بالا به پایین در نظر گرفته میشوند .
این نکته را همیشه در نظر داشته باشید که این سه تگ باید با کلمات صحیح از نظر قواعد و نگارش نوشته شود و کاملا خوانایی داشته باشد .
اگر سعی کنید کلمات بیشتر در تگ های header استفاده کنید یا تعداد header ها را بیش از حد مورد نیاز فقط برای اینکه رتبه ی سایت شما زیاد شود گوگل این را میفهمد و شما را جریمه میکند این کار را هرگز انجام ندهید .
همین مطلب که مطالعه میکنید را در نظر بگیرید . ما در این صفحه تگ ها را به ترتیب زیر تعریف کردیم :
همانطور که میبینید من از عنوان صفحه که از همه چیز مهم تر است و همچنین به کل موضوع اشاره دارد در تگ h۱ استفاده کردم . تگ h۲ کمی اهمیت کمتری نسبت به h۱ دارد ولی در کل به موضوع اصلی و چیزی که در این مطلب یاد میگیرید بصورت کلی به شما بازگو میکند و تگ های h۳ هم که بعنوان سرتیتر هر بخش و در هر پاراگراف ممکن است قرار بگیرد .

بصورت فنی شما هیچ محدودیتی در تعداد استفاده از این تگ ها در سایت خود ندارید اما این نکته خیلی مهم است که بدانید موتور جستجو اگر با چند h۱ مواجه شود دچار سردرگمی میشود و دقیقا متوجه نمیشود عنوان اصلی سایت شما چیست پس بهتر است
در هر صورت استفاده ی صحیح از تگ های header در بهبود سئو سایت شما و بالا رفتن رتبه ی سایت شما در نتایج گوگل میشود پس این مقاله را با دقت بخوانید و برای سئو سایت خود اجرا کنید
و در نهایت کدهای Html زیر مثالی برای استفاده از این تگ هاست :
<h1 aria-level="1"><code>h1</code> - <code>h6</code> elements</h1>
<h2><code>h1</code> - <code>h6</code> elements without aria-level</h2>
<h1>h1 heading</h1>
<h2>h2 heading</h2>
<h3>h3 heading</h3>
<h4>h4 heading</h4>
<h5>h5 heading</h5>
<h6>h6 heading</h6>
<h2>Code</h2>
<pre><code><h1>h1 heading</h1>
<h2>h2 heading</h2>
<h3>h3 heading</h3>
<h4>h4 heading</h4>
<h5>h5 heading</h5>
<h6>h6 heading</h6></code></pre>
<h2><code>h1</code> - <code>h6</code> elements with aria-level</h2>
<h1 aria-level="1">h1 heading</h1>
<h2>h2 heading</h2>
<h3 aria-level="3">h3 heading</h3>
<h4 aria-level="4">h4 heading</h4>
<h5 aria-level="5">h5 heading</h5>
<h6 aria-level="6">h6 heading</h6>
<h2>Code</h2>
<pre><code><h1 aria-level="1">h1 heading</h1>
<h2>h2 heading</h2>
<h3 aria-level="3">h3 heading</h3>
<h4 aria-level="4">h4 heading</h4>
<h5 aria-level="5">h5 heading</h5>
<h6 aria-level="6">h6 heading</h6></code></pre>
تمام.
مطالب زیر ممکن است برای شما مفید باشد
ریدایرکت 301 چیه و کی باید ازش استفاده کرد آموزش ساخت وب سایت بدون دانش برنامه نویسی ( وردپرس ) بک لینک ها و انواع آنها لینک های فالو (follow) در مقابل لینک های نوفالو (nofollow) در سئو سایت 8 راه سریع برای index صفحات شما توسط گوگل
محصولات برگزیده مناسب شما
کارگاه آموزش کار با تگ های header برای بهبود سئو کارگاه آموزشی کار با ریسایکلر ویو در زبان کاتلین دوره ی آموزش لینوکس اوبونتو کارگاه آموزش کار با API های اینستاگرامی
پایان

Django یک فریمورک متن باز برای توسعه ی وب است که با زبان برنامه نویسی Python نوشته شده است . در Django الگوی طراحی بر اساس MVT که مخفف Model View Template است پیاده سازی شده است .
Django برای طراحی برنامه های تحت وب پیچیده استفاده میشود .
Laravel یک فریمورک متن باز برای توسعه ی وب است که با زبان برنامه نویسی PHP نوشته شده است . الگوی طراحی بر اساس MVC که مخفف Model View Controller است پیاده سازی شده است .
Laravel عملکردهای غنی دارد که مشابه Ruby on Rails است و همچنین شما میتوانید از Laravel برای ساخت سیستم مدیریت محتوا یا همان CMS استفاده کنید .
فریمورک Django توسط بنیاد نرم افزاری Django تولید شده است و برای اولین بار در سال ۲۰۱۵ منتشر شد .
فریمورک Django بر اساس لایسنس ۳-clause BSD میباشد .
Django در برخی وب سایتهای مشهور ، مانند Mozilla، Instagram، Bitbucket، Pinterest و غیره ، مورد استفاده قرار می گیرد.
وظیفه توسعه و نگهداری و بروزرسانی های این فریمورک توسط بنیاد نرم افزاری Django انجام میگیرد .
Django سبک است و یک ویژگی مستقل با هدف توسعه و تست پروژه ها دارد .
هدف اصلی فریمورک Django این است توسعه اپلیکیشن های تحت وب پیچیده را آسانتر کند تا در مدت زمان کمی توسعه داده شوند .
فریمورک Laravel توسط Taylor Otwell ساخته شده است که تحت لایسنس MIT منتشر شده است . اولین نسخه ی Laravel در تاریخ ۲۰۱۱ منتشر شد .
پیش نیاز یادگیری Laravel فهمیدن پایه ی زبان برنامه نویسی Php است .
Laravel میتواند بعنوان یک سیستم مدیریت محتوا یا CMS استفاده شود .
Laravel امکاناتی خوبی برای پیاده سازی سایت های با ترافیک بالا دارد .
امکانات و ویژگی های فریمورک Laravel باعث سرعت توسعه و صرفه جویی در وقت و زحمت توسعه دهندگان وب میشود .
Laravel امکانات خوبی برای پیاده سازی یک سایت از صفر دارد که کار را بسیار راحت میکند .
خب بعد از اینکه با Laravel و Django آشنا شدیم بریم که ببینیم این دو فریمورک چه تفاوت هایی با هم دارند .
در جدول زیر سعی کردیم پرفرمنس Django و Laravel را مقایسه کنیم :
| عنوان مقایسه | فریمورک Django | فریمورک Laravel |
| تعریف | یک فریمورک فول استک برای وب که با Python نوشته شده است . | یک فریمورک فول استک برای وب که با Php نوشته شده است . |
| نگهداری | توسط بنیاد نرم افزاری Django پشتیبانی و نگهداری میشود . | توسط توسعه دهنده و جامعه ی توسعه دهندگان Laravel نگهداری میشود و تحت مجوز MIT است . |
| الگوی طراحی | Model View Template (MVT) | Model View Controller (MVC) |
| پلتفرم | کراس - پلتفرم است. | کراس - پلتفرم است . |
| عمومی | دارای ابزارهای توسعه سریع است و جامعه ی عالی برنامه نویسان دارد . | طراحی تمیزی دارد و دارای انجمن کاربران رو به رشد است . |
| مقیاس پذیری | از مقیاس پذیری بالایی برخوردار است . | Laravel نیز از مقیاس پذیری بالایی برخوردار است و تنها تفاوتش زبان برنامه نویسی این فریمورک است . |
| استاندارد سازی | بر اساس انجمن بزرگی از توسعه دهندگان | انجمن توسعه دهندگان |
| سازگاری | فریمورک های زیاد دیگری نیز برای Python وجود دارد | تنها فریمورک قدرتمند که برای Php مطرح است . |
بعد از کلی تحقیق و مطالعه به این نتیجه رسیدیم که تفاوت اصلی میان Django و Laravel این است که Django از زبان برنامه نویسی Python بهره میگیرد در حالیکه Laravel از زبان برنامه نویسی Php .
جوانب مثبت و منفی ریز بسیاری وجود دارد که ممکن است Laravel را برتر از Django یا برعکس نشان دهد ولی در کل پرفرمنس یکسانی دارند و نمیشود گفت کدام یک بر دیگری برتری دارد .
از نظر مقیاس پذیری ، توسعه آسان تر ، نگهداری و آزمایش آسانتر Django کمی بهتر است .
همچنین زبان برنامه نویسی Python نسبت به Php سرعت توسعه ی بالاتر و آسانی بیشتری دارد که ممکن است همین مسئله باعث شود فکر کنید Django بهتر است .
شاید Django کمی از نظر پرفرمنس و سرعت توسعه بهتر از Laravel باشد ولی کاری نیست که در Django بتوانید ولی در Laravel نه .
پس بسته به شرایط خود اینکه چه زبانی را بیشتر کار کردید اگر Php را کار کردید Laravel را انتخاب کنید ولی اگر قبلا با Python کار کردید بهترین گزینه برای شما Django است .
تمام .
مطالب زیر ممکن است برای شما مفید باشد
کدایگنایتر یا لاراول ؟ کدام فریمورک پی اچ پی آموزش ساخت سیستم ثبت نام در PHP و پایگاه داده MySQL لاراولی کوچک با طعم جدید - میکروفریمورک Lumen احراز هویت با لاراول 6 مفاهیم موتور جستجو و آموزش ساخت موتور جستجو با PHP
محصولات برگزیده مناسب شما
دوره پروژه محور ساخت فروشگاه بامیلو با لاراول دوره ی آموزش کامل فریمورک لاراول Laravel دوره ی جامع زبان پایتون ( python ) کارگاه آموزشی کار با ریسایکلر ویو در زبان کاتلین
پایان
در این آموزش به سیستم احراز هویت لاراول نسخه ی ۶ بپردازیم . سیستمی که در آن عمل ثبت نام کاربران ، ورود و خروج و بازیابی پسورد ساخته میشود .
قبل از اینکه این آموزش را شروع کنید مطمئن شوید یک نسخه ی جدید از لاراول را نصب کرده اید و سرور آنرا استارت کرده اید با php artisan serve و سپس در localhost:۸۰۰۰ پروژه ی جدید لاراول خود را مشاهده میکنید .
در نسخه ی ۶ لاراول سیستم احراز هویت کاربران به داخل یک پکیج دیگری به نام Laravel/UI انتقال داده شده است و برای استفاده از سیستم احراز هویت باید ابتدا این پکیج را نصب کنید .
از طریق دستورات زیر در ترمینال یا cmd میتوانید این بسته را نصب کنید :
نکته : در ترمینال یا cmd حتما به محل نصب پروژه ی خود بروید .
composer require laravel/uiبعد از زدن این دستور اینتر را بزنید و سپس نتیجه ی خروجی در ترمینال شما باید به شکل زیر باشد
Using version ^1.0 for laravel/ui
./composer.json has been updated
Loading composer repositories with package information
Updating dependencies (including require-dev)
Package operations: 1 install, 0 updates, 0 removals
- Installing laravel/ui (v1.0.1): Downloading (100%)
Writing lock file
[.]سپس میتوانید دستور زیر را در ترمینال وارد کنید
php artisan ui vue --authو خروجی این دستور نیز طبق زیر خواهد بود
Vue scaffolding installed successfully.
Please run "npm install && npm run dev" to compile your fresh scaffolding.
Authentication scaffolding generated successfullشما باید این دستورات را در ترمینال وارد کنید تا یک سیستم احراز هویت کامل به همراه رابط کاربری آن ساخته شود که شامل بخش های ثب نام ، ورود و بازیابی رمز عبور است .
view ها و route های احراز هویت باید به پروژه ی لاراول شما اضافه شده باشد . همچنین یک کنترلر به نام HomeController باید ساخته شود که احراز هویت را کنترل کند .
دستور php artisan ui vue --auth ویوهای ضروری را میسازد و در مسیر resources/views/auth قرار میدهد .
دستور ui هم مسیر resources/views/layouts را میسازد که قالب پایه ی پروژه را بر مبنای فریمورک سی اس اس به نام بوت استرپ ، میسازد .
خب حالا که این سیستم بصورت خودکار ساخته شده کاربر میتواند ثبت نام کند ،سپس وارد سیستم شود و خارج شود ، اگر رمز خود را فراموش کرد بازیابی رمز را بزند .
کنترلر مربوط به احراز هویت که ساخته شده است منطق ثبت نام و احراز هویت کاربران را برای ما انجام میدهد زمانی که یک کاربر جدید ثبت نام میکند کاربر جدیدی را در پایگاه داده نیز میسازد . خب شما عملا هیچ کار خاصی برای سیستم احراز هویت و ثبت نام نباید انجام بدهید و تنها کاری که باید انجام بگیرد کاستوم کردن یا اختصاصی کردن آن است که بحث دیگریست .
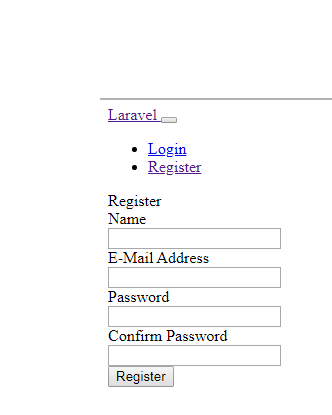
حالا اگر در مرورگر خود بزنید http://localhost:۸۰۰۰/register باید سیستم ثبت نام کاربر برای شما بالا بیاد .

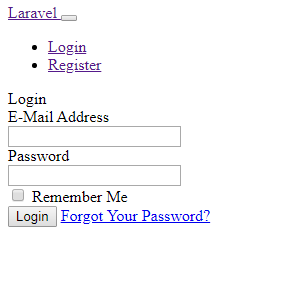
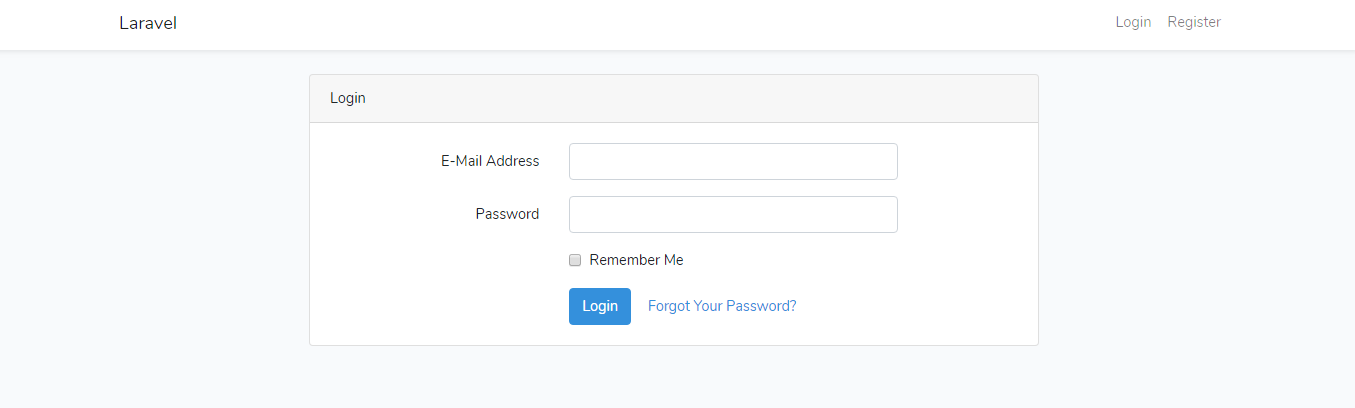
حالا اگر در مرورگر بزنید : localhost:۸۰۰۰/login تصویر زیر باید برای شما نمایش داده شود

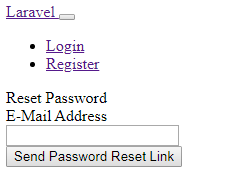
و در آدرس http://localhost:۸۰۰۰/password/reset باید شکل زیر باشد :

همانطور که مشاهده میکنید view ها ساخته شده هیچ گونه استایلی ندارند . شما میتوانید view ها را با استفاده از نصب وابستگی های مورد نیاز دستکاری کنید
$ npm install
$ npm run devاگر شما خطای Unhandled rejection Error: EACCES: permission denied را دارید شما باید دسترسی لازم را با استفاده از دستور sudo بدهید :
$ sudo npm install
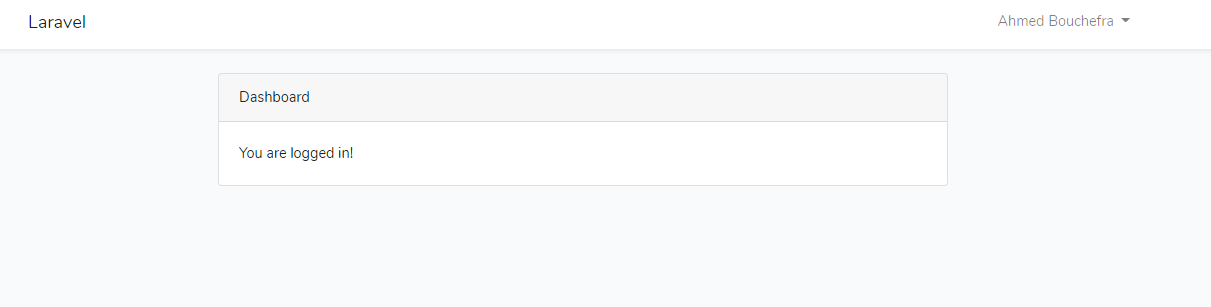
$ sudo npm run devحالا رابط کاربری و استایل view ها بهتر شد تصویر زیر را ببینید :

vدر این سیستم اگر شما ثبت نام کنید بصورت خودکار لاگین میشوید و به صفحه ی اصلی منتقل میشوید همان مسیر /home که در کنترلر HomeController وجود دارد .

برای دیدن route های ایجاد شده به مسیر routes/web.php بروید محتویات این فایل باید شکل زیر باشد :
<?php
Route::get('/', function () {
return view('welcome');
});
Auth::routes();
Route::get('/home', 'HomeController@index')->name('home');در کد های بالا متد Auth::routes() را مشاهده میکنید این متد شامل تمام route های مورد نیاز مثل login, registration, logout و password reset است .
این متد زمانی به فایل web.php اضافه شد که شما دستورات نصب و راه اندازی سیستم auth لاراول را در ابتدای این مقاله وارد کردید .
لاراول سه کنترلر آماده میکند که نام آنها LoginController, RegisterController و ResetPasswordController است . اینها کنترلرهای اصلی برای ثبت نام ، ورود و بازیابی پسورد هستند که شما میتوانید این کنترلرها را در مسیر app/Http/Controllers/Auth پیدا کنید و آنها را شخصی سازی کنید .
یکی از دلایل اصلی که سیستم ثبت نام و ورود در سایت ها پیاده سازی میشود این است که بخشی از وب سایت فقط برای کاربران وارد شده نمایش داده شود . در لاراول نیز شما میتوانید route های خود را محدودسازی کنید تا این مسیرها فقط برای کاربران قابل نمایش باشد نه همه
برای این کار در لاراول شما باید از middelware ها کمک بگیرید .
لاراول برای احراز هویت middleware دارد به نام auth که در مسیر Illuminate\Auth\Middleware\Authenticate قرار گرفته است . همچنین در سیستم HTTP هسته ی پروژه نیز ثبت شده است .
شما میتوانید به راحتی از آن استفاده کنید تا هر بخشی که دوست دارید فقط به کاربرانی که وارد سیستم شده اند نمایش داده شود نه بقیه .
خب بیایید بررسی کنیم که صفحه ی اصلی چطور محافظت شده است و طبق این مثال باقی قسمت ها را نیز محافظت سازی کنیم .
فایل app/Http/Controllers/HomeController.php را باز کنید محتویات این فایل باید مثل زیر باشد :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
public function __construct()
{
$this->middleware('auth');
}
public function index()
{
return view('home');
}
}در کدهای بالا در متد __construct شما میبینید که middleware فراخوانی شده است و مقدار auth به معنای اینکه ما middleware مربوط به auth را نیاز داریم ارسال شده است .
middleware ها میتوانند درون کنترلر یا در route ها ضدا زده شوند . خب حالا فایل routes/web.php را باز کنید و route مربوط به /home را به شکل زیر بروزرسانی کنید :
Route::get('/home', 'HomeController@index')->name('home')->middleware('auth');
خب در این آموزش با نحوه ی پیاده سازی سیستم auth لاراول آشنا شدید سیستمی که بصورت خودکار تمام چیزهایی که برای ثبت نام ، ورود و فراموشی رمز عبور کاربران نیاز است .
شما میتوانید این سیستم را کاملا شخصی سازی کنید و هر چیزی که نیاز دارد به آن اضافه کنید یا بخش هایی را ویرایش کنید .
یا شما میتوانید کلا از این سیستم استفاده نکنید چون این سیستم چیزی نیست جز یک سری کدهای آماده نوشته شده که آنها را خودتان هم میتوانید بنویسید ولی باید کمی زحمت بیشتری بکشید .
ضمنا با استفاده از این پکیج استانداردهای مورد نیاز را درک میکنید و اگر بخواهید سیستم اختصاصی احراز هویت بنویسید حداقل الان میدونید باید چیکار کنید !
خب اگر قبلا با لاراول کار کرده باشید میبینید که سیستم auth در نسخه ی ۶ لاراول کمی تفاوت داشت :
اتمام مقاله
مطالب زیر ممکن است برای شما مفید باشد
دیباگ کردن پروژه های لاراولی با Laravel Debugbar لاراولی کوچک با طعم جدید - میکروفریمورک Lumen کدایگنایتر یا لاراول ؟ کدام فریمورک پی اچ پی چند داشبورد مدیریتی آماده برای لاراول جانگو یا لاراول ؟ برنامه نویسان وب بخوانند
محصولات برگزیده مناسب شما
دوره پروژه محور ساخت فروشگاه بامیلو با لاراول دوره ی طلایی لاراول 6 دوره ی آموزش کامل فریمورک لاراول Laravel دوره ی آموزش پروژه محور ساخت دیجیکالا به همراه اپ و سورس کامل
پایان
شاید وب سایت های محتوایی را دیده باشید که یک آی مخصوص مطالعه در شب دارند با کلیک کردن روی آن ظاهر سایت به حالت تیره تبدیل میشود و خواندن متن در شب را آسان تر میکند.
و همچنین با کلیک کردن دوباره روی آن گزینه به حالت روز بازگشته و قالب روشن سایت فراخوانی میشود .
این چیزی نیست که فقط در وب سایت ها باشد بلکه امروز در اکثر اپلیکیشن ها هم مشاهده میشود که حالت روز و شب داخل خود دارند و ممکن است برای سایت های محتوایی که کاربران قراره یک متن نسبتا طولانی را بخوانند بسیار مفید است .
ممکن است ابتدا تصور کنید که اضافه کردن یک حالت دوگانه رنگی به وب سایت زیاد مهم نیست ولی باید بدانید یکی از کلیدی ترین نکات برای ارتقا رتبه و محبوبیت وب سایت شما است مخصوصا اگر در سایتتان بخش وبلاگ ، اخبار یا نوشته های طولانی دارید که قراره کاربر برای مطالعه ی آنها مدت زمانی را صرف بکنه پس پیاده کردن این امکان به وب سایت شما اعتبار بیشتری خواهد داد .
خب برای نمونه من در سایت کدپن امروز کمی کدنویسی کردم و چون قالب مثال ما یکم شکل و شمایل به خودش بگیره من از bulma استفاده کردم البته bulma فقط برای اینه که طرح قالبمون یکم شیک باشه وگرنه نیازی بهش نیست .
خب بعد از اضافه کردن bulma چند تا دکمه ی و متن و نوتیفیکشن و اینپوت قرار دادم که کدهاش در بخش HTML به شکل زیره :
<body id="body">
<h1 class="title">حالت روز و شب سایت</h1>
کافیه رو این دکمه کلیک کنید
<a class="button is-danger"
name="dark_light" onclick="toggleDarkLight()" >شب / روز</a>
<hr>
<a class="button is-primary">button </a>
<a class="button is-success">button</a>
<a class="button is-danger">button</a>
<a class="button is-warning">button</a>
<a class="button is-link">button</a>
<hr>
<div class="notification is-primary">
primary notificaiton
</div>
<div class="notification is-danger">
danger notificaiton
</div>
<div class="notification is-success">
success notificaiton
</div>
<div class="notification is-link">
link notificaiton
</div>
<input type="text" placeholder="enter name" class="input">
</body>
در کدهای بالا بجز بقیه موارد که مهم نیستند یک قسمت مهمه و اونم تگ a هست که خاصیت name اون dark_light است این دقیقا همون دکمه است که باید رخداد تغییر تم روشن به تیره و یا تیره به روشن را هنگام کلیک شدنش انجام بدیم
تغییر کدها کار جاوا اسکریپته
کدهای زیر را نگاه کنید تا توضیح بدیم ؛
function toggleDarkLight() {
var body = document.getElementById("body");
var currentClass = body.className;
body.className = currentClass == "dark-mode" ? "light-mode" : "dark-mode";
}در کدهای بالا ما اومدیم یک تابع به نام toggleDarkLight تعریف کردیم که کارش تغییر قالب تیره به روشن و برعکس است .
بعد اومدیم کل body یعنی کل قالب را گرفتیم هر چیزی که در صفحه است .
بعد یک متغیر به نام currentClass برای اینکه مشخص کنیم کلاسی که الان ازش استفاده میکنیم برای حالت تیره است یا روشن تعریف کردیم
و سپس گفتیم اگر نام کلاس ما dark-mode بود به light-mode تغییر بده و اگر dark-mode نبود به dark-mode تغییرش بده
یعنی بررسی میکنه میبینه که اگر کلاس استفاده شده dark-mode بود اون رو light-mode میکنه و برعکس
خب حالا وقت این رسیده که از کلاس های dark-mode و light-mode در بخش css استفاده کنیم .
body
{
direction:rtl;
padding:10px;
}
body.dark-mode {
background-color: #111;
color: #eee;
}
body.dark-mode a {
color: #111;
}
body.dark-mode button {
background-color: #eee;
color: #111;
}
body.light-mode {
background-color: #eee;
color: #111;
}
body.light-mode a {
color: #111;
}
body.light-mode button {
background-color: #111;
color: #eee;
}
body.dark-mode .button {
background-color:grey !important;
color:#000 !important;
}
body.dark-mode .notification {
background-color:grey !important;
color:#fff !important;
}
body.dark-mode .title {
color:#fff !important;
}
body.dark-mode .input {
background-color:grey !important;
color:#fff !important;
}در کدهای بالا از پرچم !important به این خاطر استفاده شده که روی تمام کدهای css که از قبل وجود داشت اعمال بشه
در پروژه ی ما هر کلاسی که وجود داشت اگر بخوهیم کدنویسی dark-mode یا قالب تیره براش انجام بدیم مشابه کد زیر انجام میدیم :
body.dark-mode نام کلاس یا ایدی یا تگ {
کدهای سی اس اس برای زمان انتخاب قالب تیره
}و برعکس برای زمانی که قالب روی حالت روشن یا روز است از کد زیر میتوانیم استفاده کنیم :
body.light-mode نام کلاس یا ایدی یا تگ {
کدهای سی اس اس برای زمان انتخاب قالب تیره
}در لینک زیر میتونید سورس کد و نمونه ی انلاین این آموزش را مشاهده کنید :
https://codepen.io/abasnikzad/pen/NWWvEWP
لومن بعنوان یک پروژه ی جدید توسط سازنده ی اصلی لاراول یعنی Taylor Otwell ساخته شده است . Taylor Otwell گفته که این فریمورک یک میکرو-فریمورک است یعنی سایزش کوچکتر است ، سرعتش بیشتر است و یک نسخه ی ظریف از فریمورک کامل laravel است .
البته برای زبان برنامه نویسی php دو میکروفریمورک دیگر هم وجود دارد که نام آنها Slim و Silex است .

لومن بر پایه ی فریمورک قدرتمند و محبوب لاراول است و بسیاری از اجزای لاراول را استفاده میکند .
lumen در سال ۲۰۱۵ بعنوان یک فریمورک اوپن سورس زبان php معرفی شد و هدف اصلی این فریمورک ساخت میکروسرویس ها و API های خیلی سریع است .
lumen در اصل یک میکروفریمورک یا micro-framework است و اساسا برای سرعت بخشی به پروژه ها ساخته شده است .
lumen سریعتر از دو فریمورک میکرو-سرویس زبان php به نام های Slim و Silex است .
براساس آزمایشی که خود Taylor Otwell انجام داده است ، میکروفریمورک های php از نظر سرعت به ترتیب زیر هستند :
و همانطور که میبینید Lumen سریعتر از Slim و آن هم سریعتر از Silex است .
- برخی از ویژگی های مهم میکرو-فریمورک Lumen :

- تفاوت بین Laravel و Lumen :
- نیازمندی های کلیدی Lumen :
برای Lumen شما باید مطمعن شوید سرویس شما شرایط زیر را دارد :

- نصب Lumen :
دو راه برای ساختن پروژه ی Lumen وجود دارد :
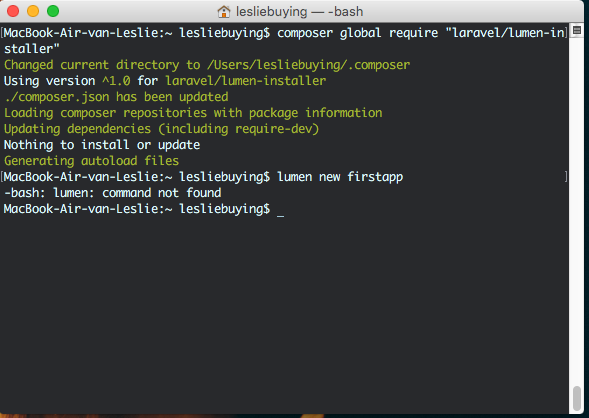
Composer global require Laravel/Lumen-installer”Lumen new blogcomposer create-project –prefer-dist Laravel/Lumen blog- اجرای Lumen در مرورگر :
توسط کامند زیر میتوانید پروژه ی Lumen را از طریق localhost:۸۰۰۰ آماده اجرا کنید :
php -S localhost:8000 -t public
- دلایلی که نباید Lumen را انتخاب کنید :
نتیجه گیری درباره ی میکروفریمورک Lumen :
خب تا اینجا متوجه شدیم که Lumen یک میکروفریمورک جدید برپایه ی فریمورک Laravel است و مخصوص ساختن میکروسرویس ها یا API های اپلیکیشن تحت وب است .
همانطور که دیدید نصب و تست کردن Lumen ساده است و به امتحانش می ارزد
و هر زمان هم خواستید میتوانید Lumen را به یک لاراول کامل ارتقا دهید
تمام
مطالب زیر ممکن است برای شما مفید باشد
دیباگ کردن پروژه های لاراولی با Laravel Debugbar کدایگنایتر یا لاراول ؟ کدام فریمورک پی اچ پی چند داشبورد مدیریتی آماده برای لاراول احراز هویت با لاراول 6 جانگو یا لاراول ؟ برنامه نویسان وب بخوانند
محصولات برگزیده مناسب شما
دوره پروژه محور ساخت فروشگاه بامیلو با لاراول دوره ی آموزش کامل فریمورک لاراول Laravel کارگاه آموزش کار با API های اینستاگرامی دوره ی آموزش ساخت اپ گالری تصاویر آنلاین با کاتلین
پایان
درباره این سایت